1. 이전에 열어둔 80번 포트와 443번 포트는 어디에 사용하나요?
- 우리가 접속하는 글자로 된 도메인은 사실 모두 ip주소가 있다.
- 예를 들어 네이버는 223.130.200.107라는 ip주소가 존재한다.
- 하지만 인터넷 브라우저에서 접속을 하게 되면 https://naver.com으로 다시 접속되는 것을 확인할 수 있다.
- 그리고 http://223.130.200.107로 접속을 시도해보면, https://naver.com으로 다시 접속되는 것을 확인할 수 있다.
- https는 암호화된 통신을 할 수 있는 기능이라고 생각하면 간단하며, 보안을 위해 적용하는 것이라고 생각하면 된다.
- 결론적으로 포트 번호가 없는 http와 https 도메인을 사용할 수 있도록 하는 포트가 80번과 443번 포트이다.
2. 뭔말인지 잘 모르겠어요.
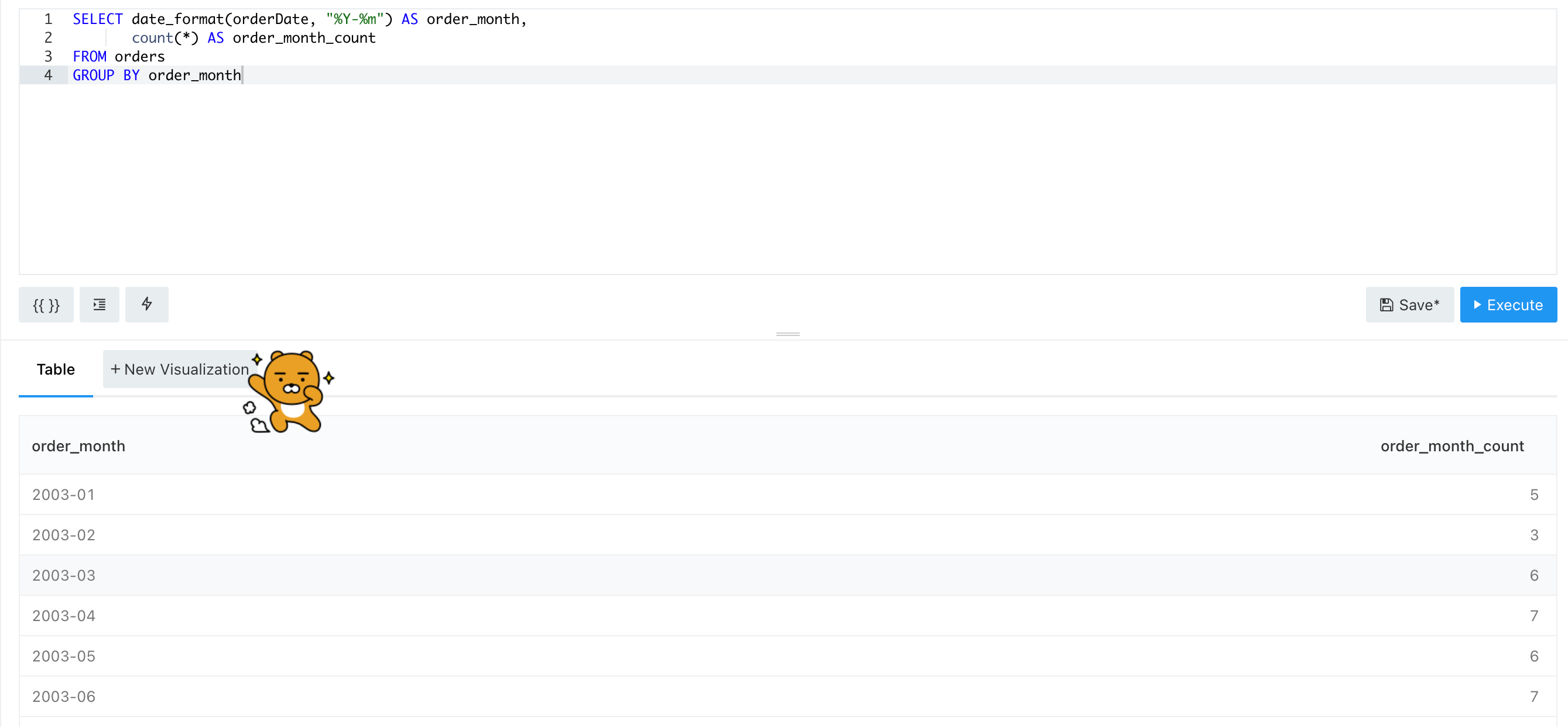
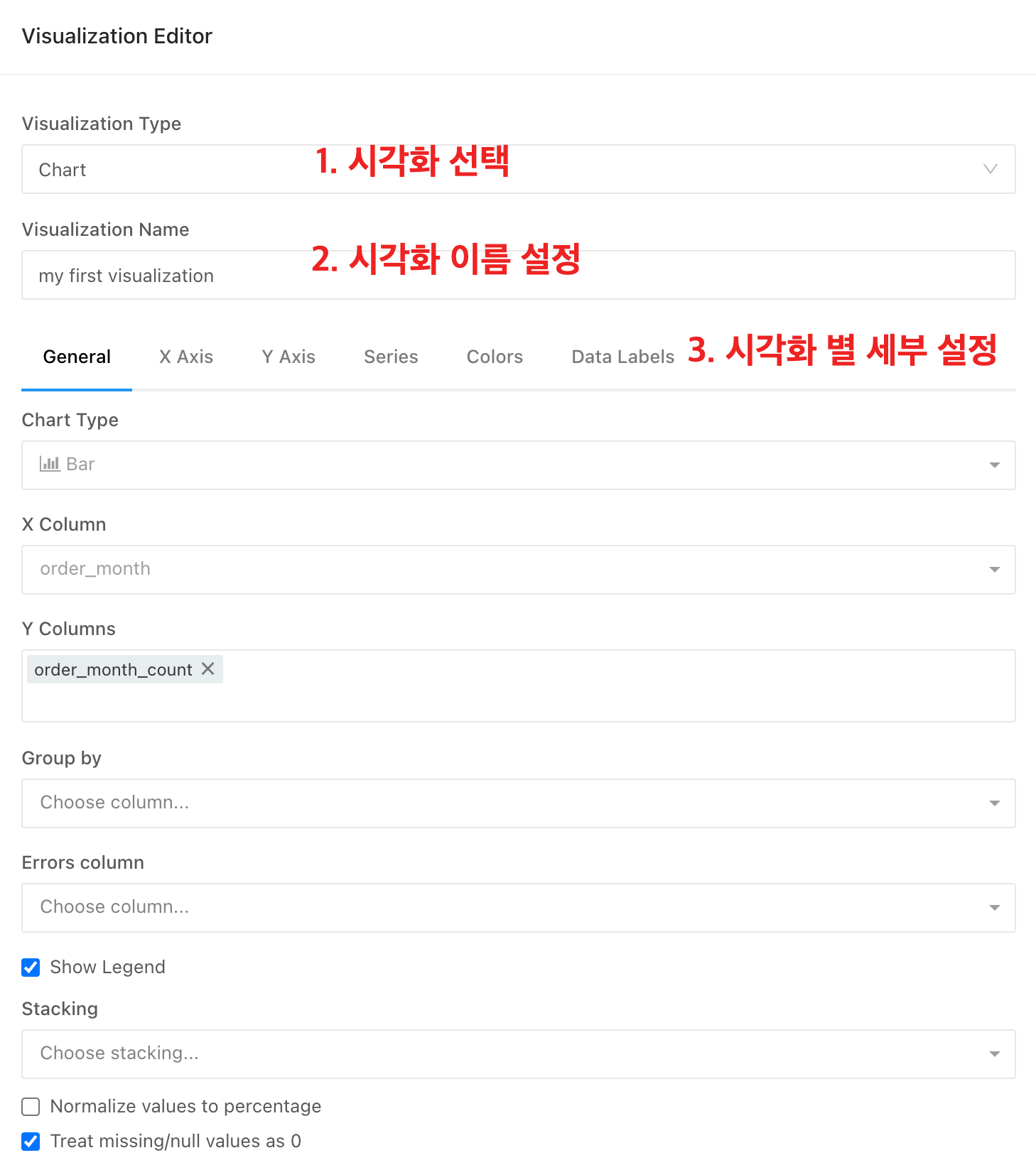
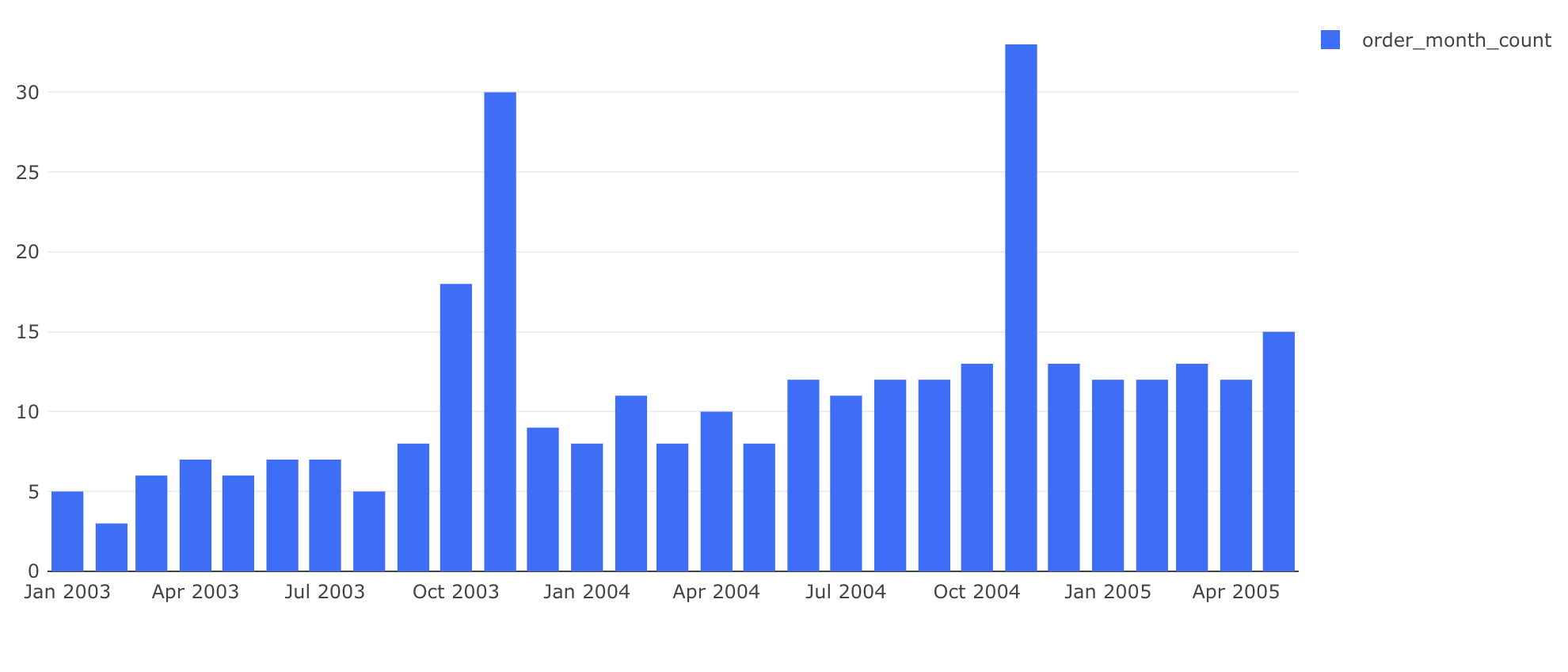
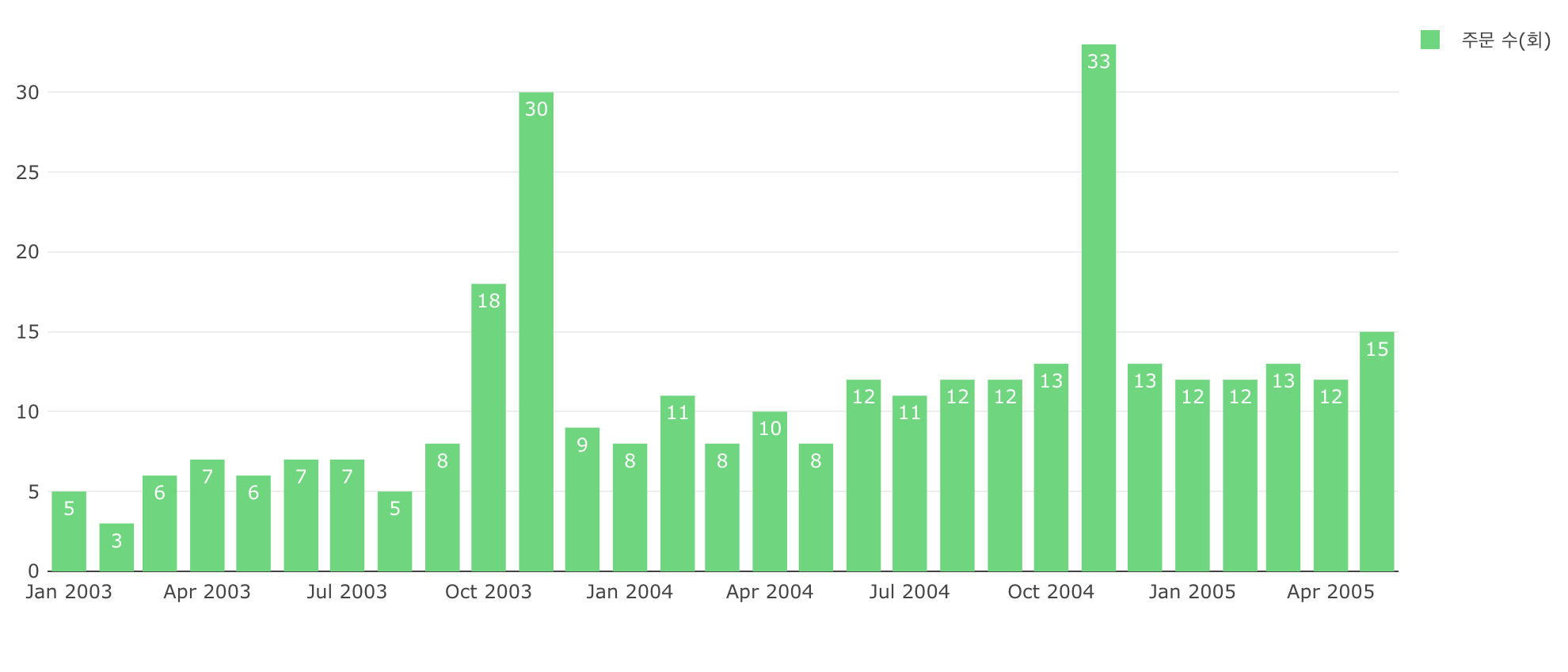
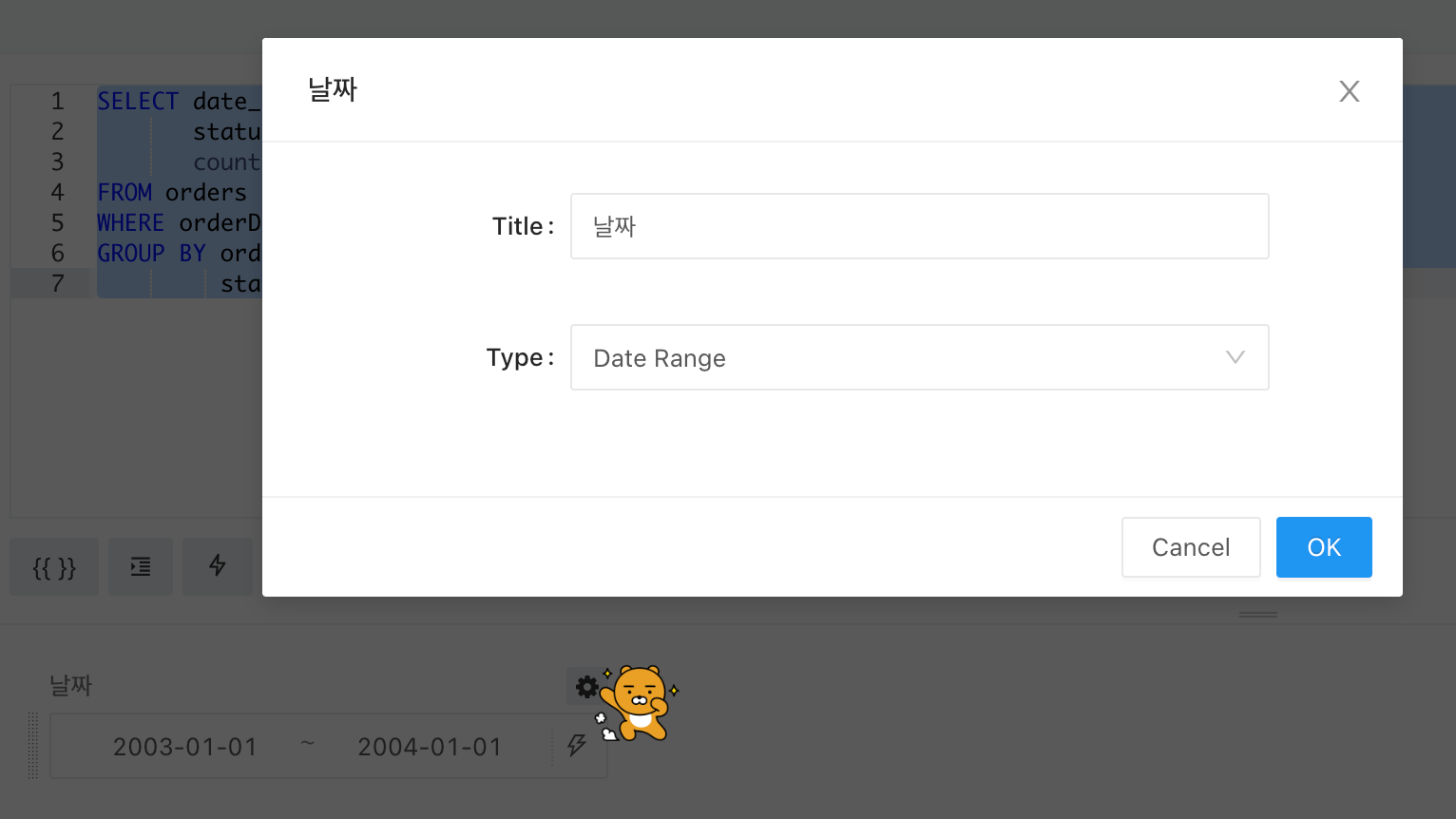
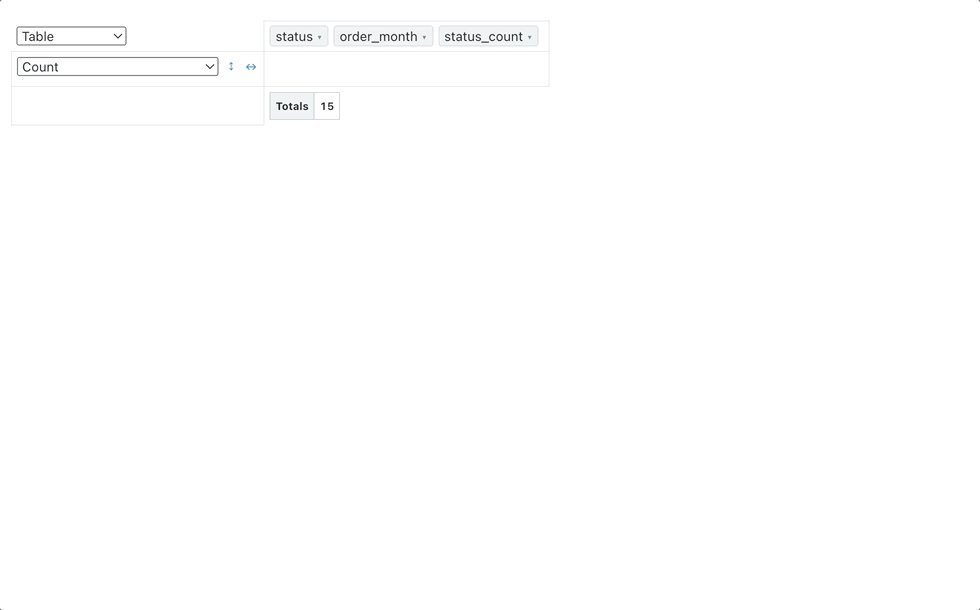
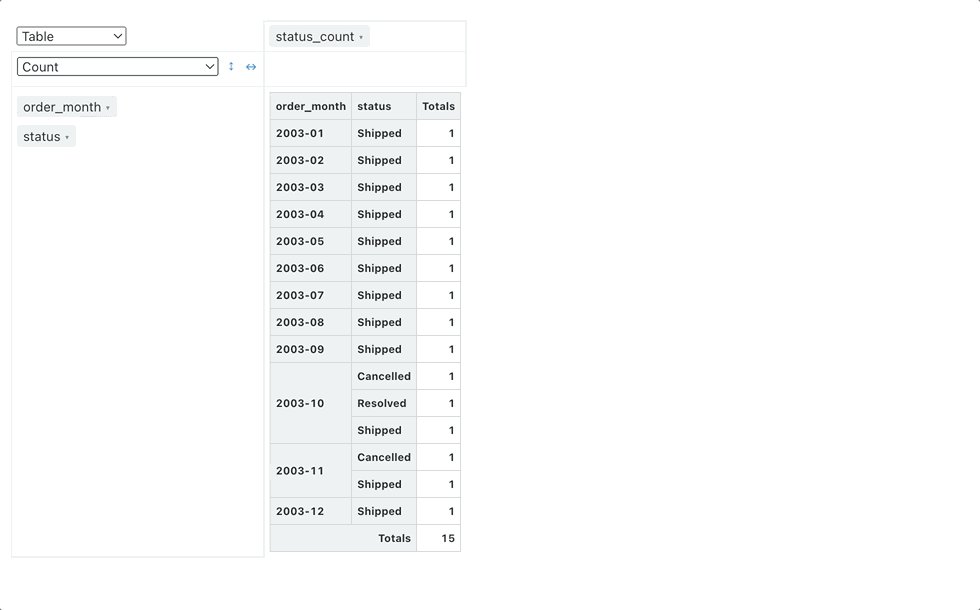
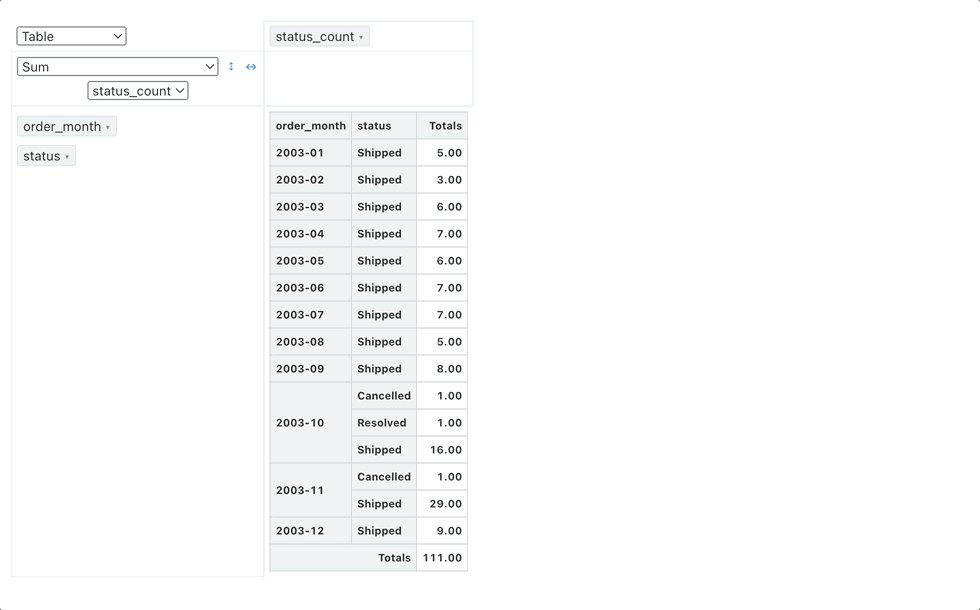
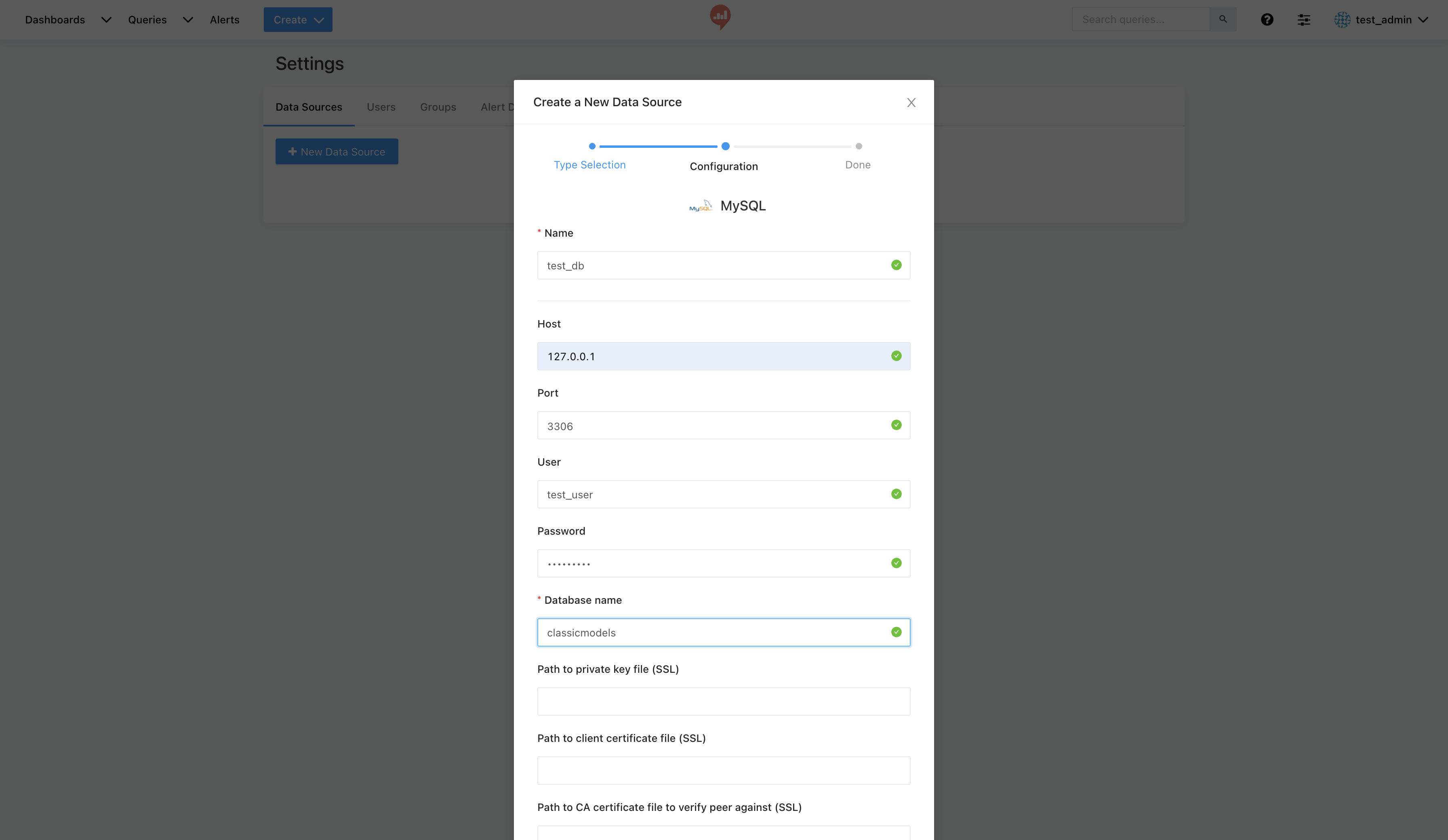
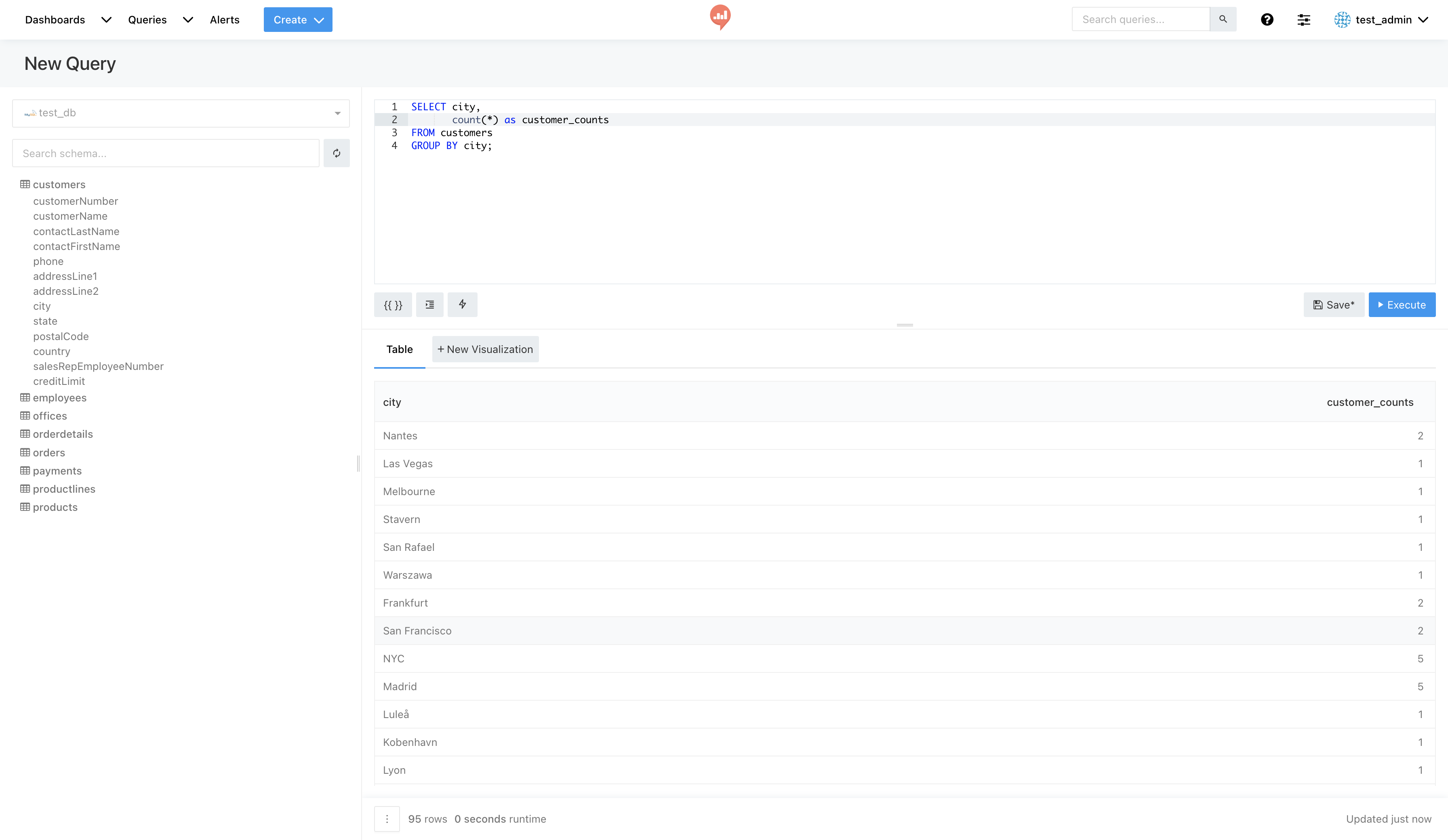
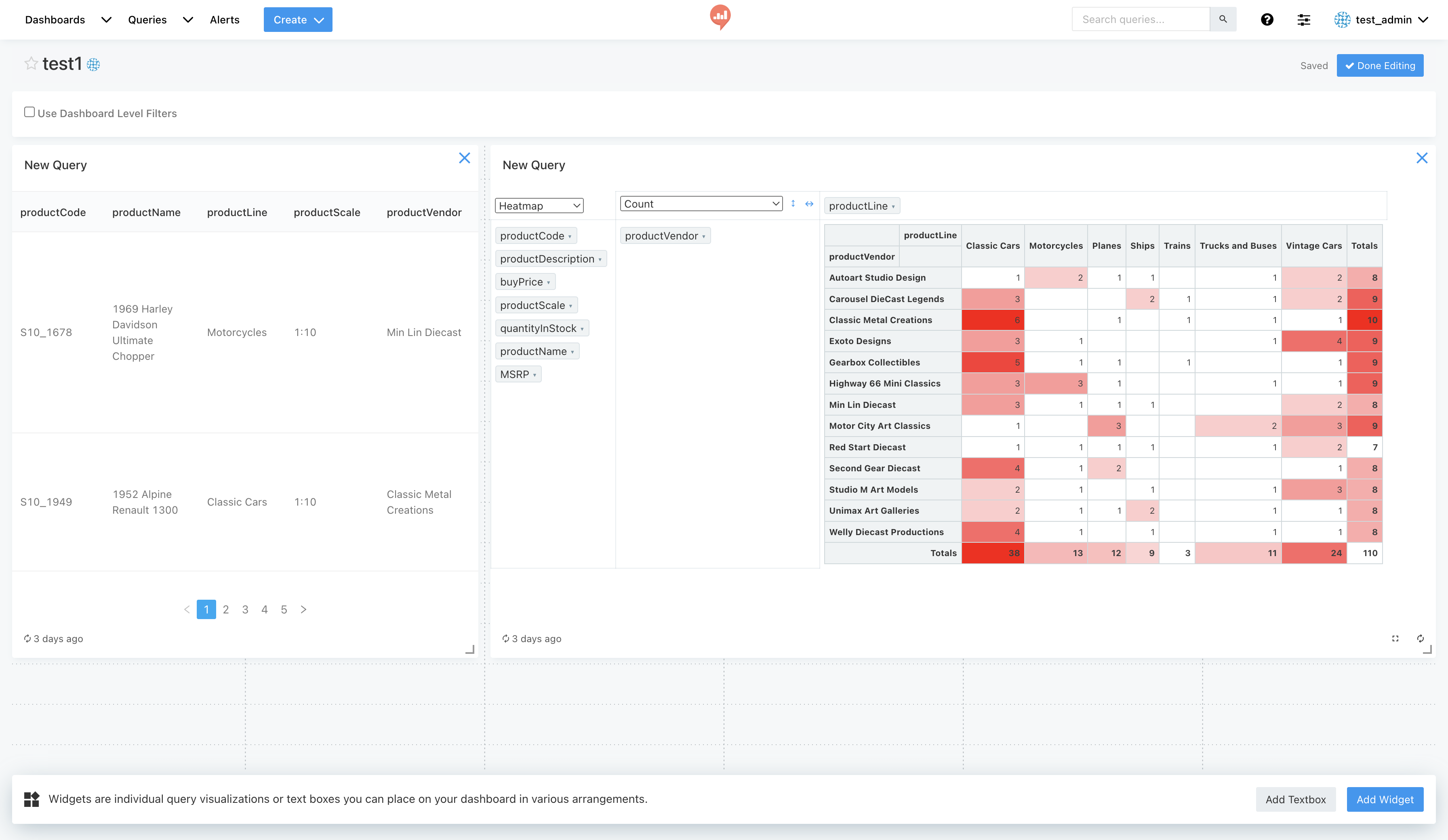
- 직접 우리가 실습 중인 redash로 확인해보자
- 일단 좀 더 직관적인 도메인 실습을 위해 localhost가 아닌 임의의 도메인을 등록해보도록 하자.
1. 아래의 방식으로 파일에 관리자 권한에 접근한다
윈도우즈는 C:\Windows\System32\drivers\etc\hosts (텍스트 편집기를 사용해 관리자 권한으로 연다)
맥OS는 sudo vim /private/etc/hosts
우분투는 sudo vim /etc/hosts
2. 임의의 도메인 이름을 설정하고 저장한다.
127.0.0.1 localhost 라고 설정된 것 처럼
127.0.0.1 my.example.domain 과 같은 임의의 도메인을 설정한다.
- 이렇게 설정한 이후 127.0.0.1:5000, localhost:5000, my.example.domain:5000으로 접속해서 동일한 페이지가 뜨는 것을 확인할 수 있다.

3. 80번 포트로 접속해보자 - http 접속
- 이번에는 127.0.0.1:80, localhost:80, my.example.domain:80
- 5000이 주소에 보였던 것과 달리 127.0.0.1, localhost, my.example.domain만 주소창에 나타나는 것을 볼 수 있다.
- 이처럼 80번 포트는 기본적으로 포트 번호가 숨겨진 것을 알 수 있다.
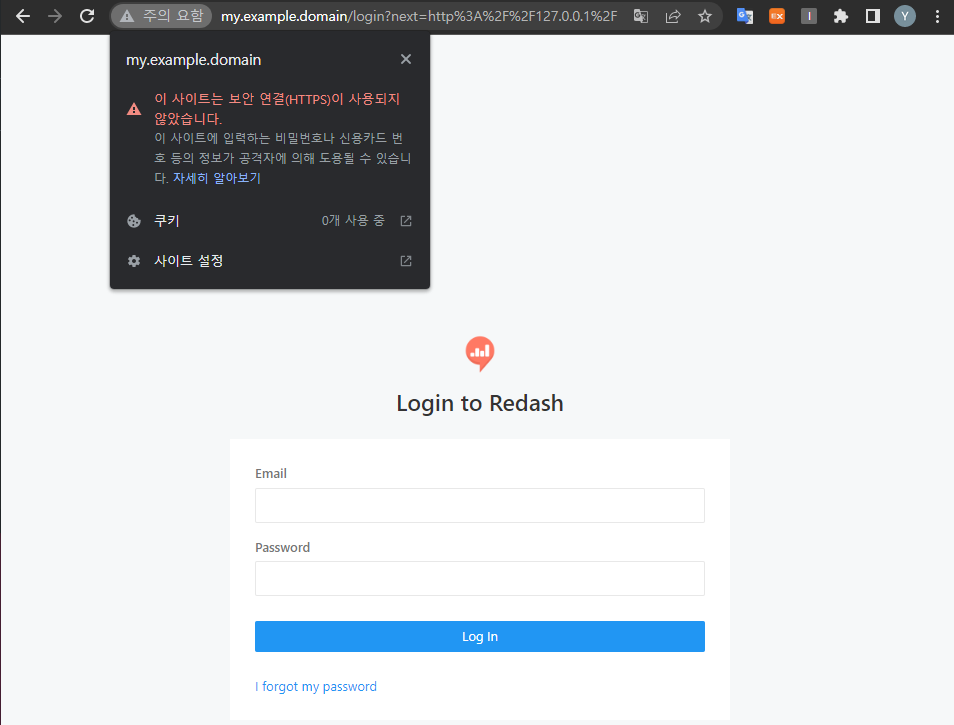
- 그리고 크롬에서 확인해보면 보안 연결인 https가 적용되지 않은 http로 접속한 것을 확인할 수 있다.

4. 443 포트로 접근은 다음 글에서 실습해보도록 하겠다.
- https 접근을 위해서는 SSL 인증서를 구입해야한다.
- 하지만 실습을 위해 도메인과 SSL 인증서를 구입할 수는 없으니 연습용 인증서를 사용해 실습할 것이다.
- 정상적인 접근 화면은 확인할 수 없지만 Nginx를 통해 80번 포트로의 접근을 443포트로 보내주는 설정 등을 실습하여 안전한 대시보드 환경을 만들어보도록 하자!
'데이터 시스템 구축 정보 공유 > redash' 카테고리의 다른 글
| 7. Nginx로 https를 적용해보자 (0) | 2022.06.26 |
|---|---|
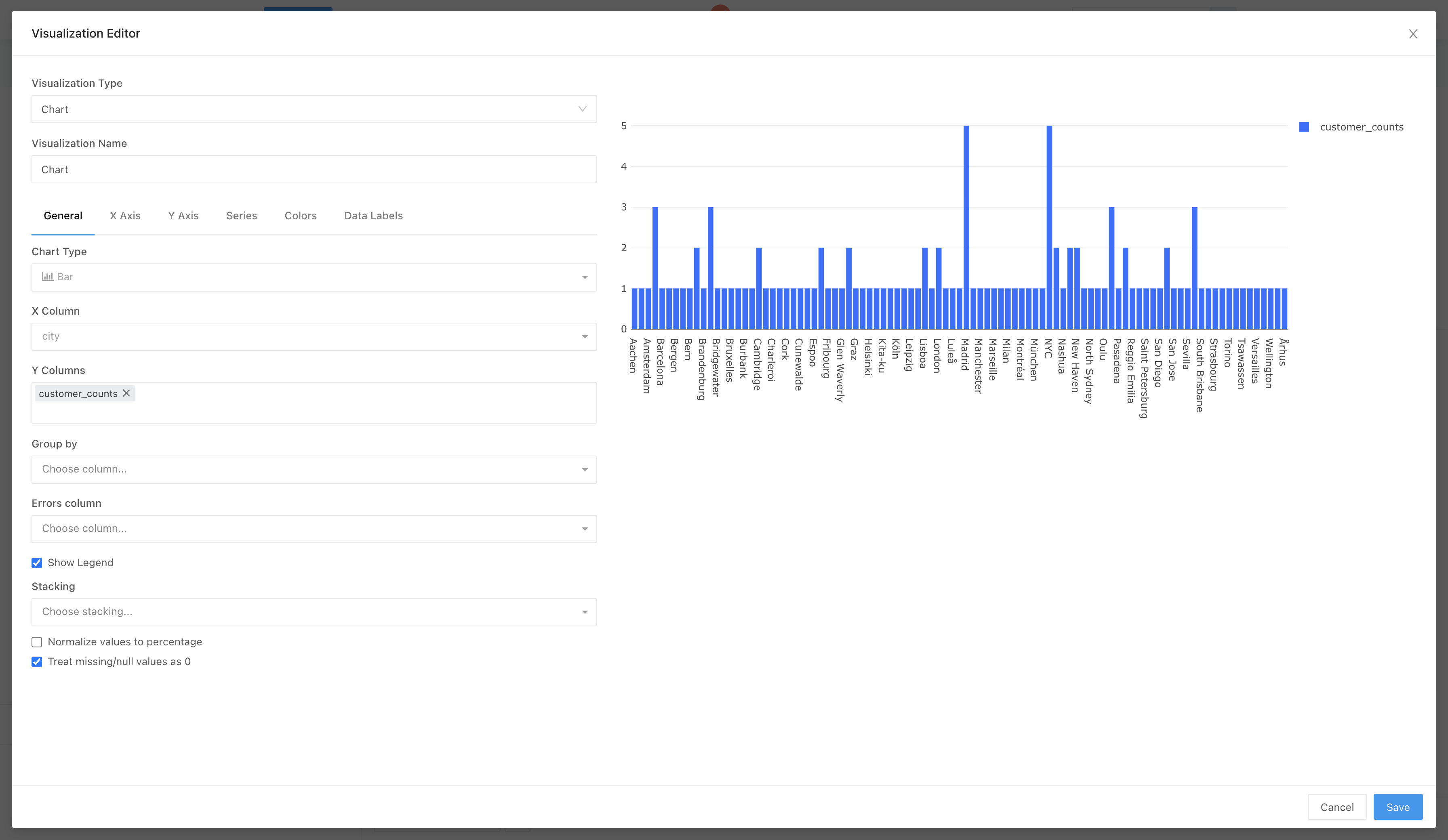
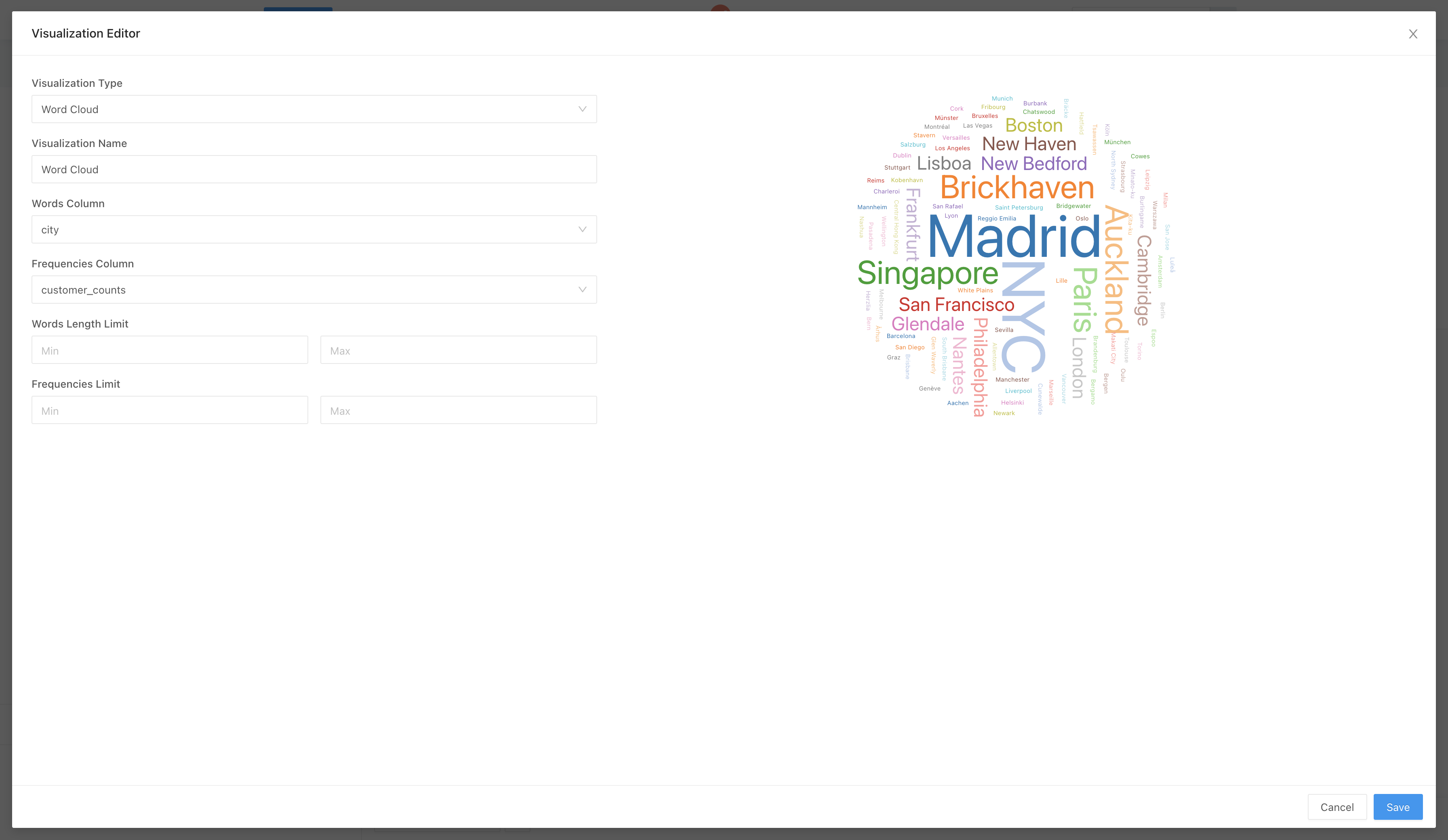
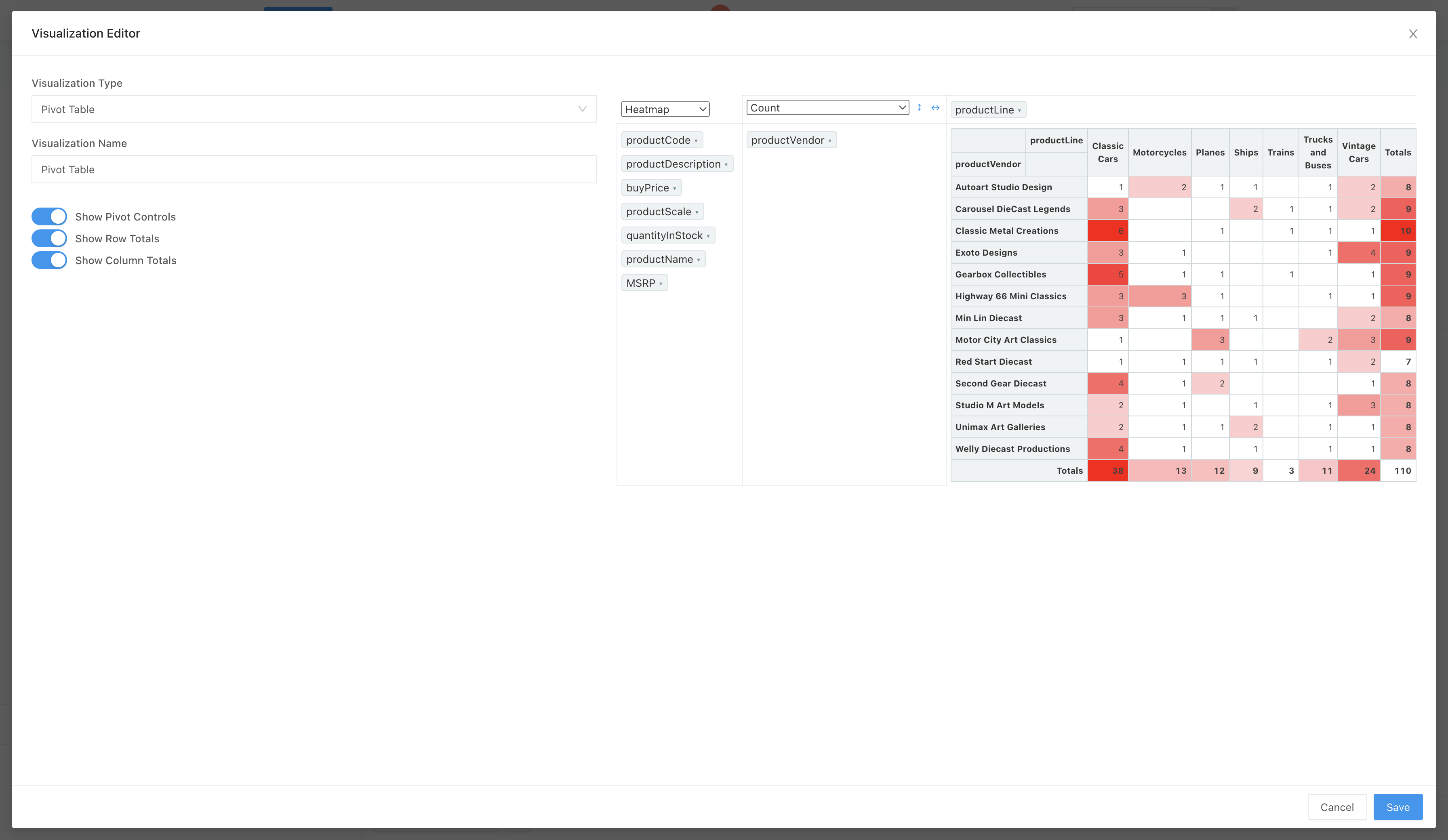
| 5. Redash 시각화와 대시보드의 세부 사용 예시 (0) | 2022.06.19 |
| 4. redash의 기본적인 세팅과 사용법을 알아보자 (0) | 2022.05.28 |
| 3. docker를 사용해서 redash를 간단히 구축해보자! (5) | 2022.04.22 |
| 2. Redash의 구조 (0) | 2022.04.04 |